Modules
Core
This is the core package that contains all of the UI and logic to be able to seamlessly connect user's wallets to your app and track the state of those wallets. Onboard no longer contains any wallet specific code, so wallets need to be passed in upon initialization.
Install
Install the core module:
- Yarn
- Npm
All Wallet Modules
If you would like to support all wallets, then you can install all of the wallet modules:
- Yarn
- Npm
- All wallet modules (except for
injected-wallets) require extra dependencies and may require polyfilling the node built in modules for the browser. See the Build Environments section for more info - If using React you may be interested in checking out the React Hooks package here - https://www.npmjs.com/package/@web3-onboard/react
- If using Vue you may be interested in checking out the Vue package here - https://www.npmjs.com/package/@web3-onboard/vue
Quick start
Checkout our full library of quick start examples for connecting and interacting with EVM based wallets
Initialization
Onboard needs to be initialized with an options object before the API can be used:
wallets
An array of wallet modules that you would like to be presented to the user to select from when connecting a wallet. A wallet module is an abstraction that allows for easy interaction without needing to know the specifics of how that wallet works and are separate packages that can be included.
These modules are separate @web3-onboard packages such as @web3-onboard/injected-wallets or @web3-onboard/ledger.
For a full list click
here.
chains
An array of Chains that your app supports:
appMetadata
An object that defines your app:
connect
An object that allows for customizing the connect modal layout and behavior
i18n
An object that defines the display text for different locales. Can also be used to override the default text. To override the default text, pass in an object for the en locale.
To see a list of all of the text values that can be internationalized or replaced, check out the default en file. Onboard is using the ICU syntax for formatting under the hood.
For example, to update the connect interface language for Metamask, while giving a different message for other wallets, you can include the following:
MetaMask message:

All other wallets:

Default Message- with no i18n override:

theme
A string or an object that defines the color theme web3-onboard will render the components.
Define a custom or predefined theme for Web3Onboard using either:
Native themes available
ThemingMap object - Create a totally custom theme see below for the typing.
For a complete walkthrough on customizing your theme checkout our theming documentation
Interested in seeing how web3-onboard will look on your site?
Try out our theming tool or our in depth theming walkthrough here
It will allow you to customize the look and feel of web3-onboard, try different themes or create your own, and preview how web3-onboard will look on your site by entering a URL or adding a screenshot.
disableFontDownload
If set to true the default Inter font will not be imported and instead the web based sans-serif font will be used if a font is not defined through the Theme or exposed css variable.
To define the font use --w3o-font-family prop within the Theme initialization object or set as a css variable.
accountCenter
An object that defines whether the account center UI (default and minimal) is enabled and its position on the screen. Currently the account center is enabled for both desktop and mobile devices.
containerElements
An object mapping for W3O components with the key being the DOM element to mount the specified component to. This defines the DOM container element for svelte to attach the component.
NOTE: containerElement must be a DOM element with a styleSheet property attached and the element must be available on the DOM at the time of component mounting. For an example please see containerElement usage here
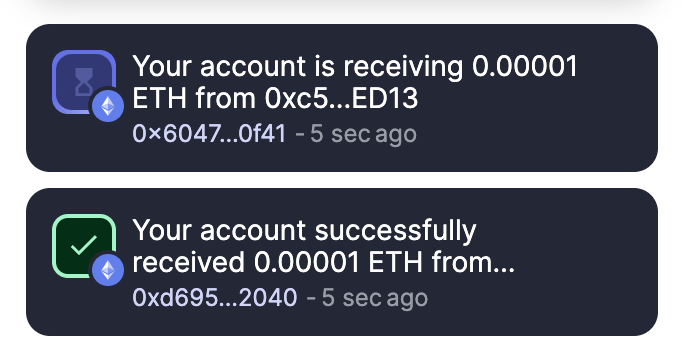
notify
Notify is a feature that provides transaction notifications for all connected wallets on the current blockchain. This document will provide you with an overview of Notify and guide you through the process of integrating it into your decentralized application (DApp).

To enable transaction notifications and updates simply add your Blocknative apiKey(
sign up for free) to the web3-onboard configurations as the value to the apiKey prop and thats it!
Transaction notifications will be shown for all transactions occurring on supported chains for all of the users connected wallets.
When switching chains, the previous chain listeners remain active for 60 seconds to allow the capture and report of any remaining transactions that may be in flight.
Notifications are by default positioned in the same location as the Account Center (if enabled) or can be positioned separately using the position property.
Notify Configuration
Position Options
Both desktop and mobile configurations are of type Notify.
Transaction Handler
The transactionHandler is a callback that receives an object of type EthereumTransactionData. Based on the data received, the handler can return a custom Notification object or a boolean value (false to disable the notification for the current event or undefined for a default notification).
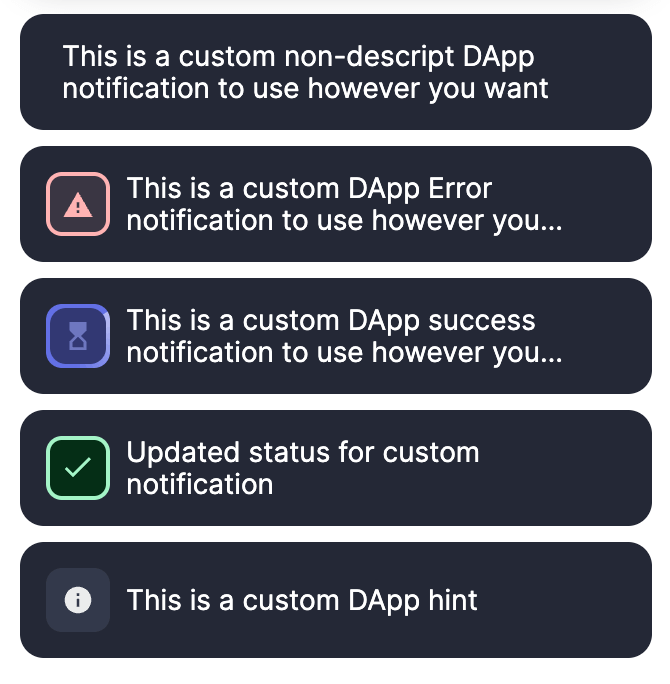
Customizing Notification
Styling Notify
Notify automatically will match the
theme defined in the web3-onboard config. It can also be styled using the
exposed css variables provided below. These variables allow for maximum customization with base styling variables setting the global theme (e.g., --onboard-grey-600) and more precise component-level styling variables available (--notify-onboard-grey-600). The latter takes precedence if defined.
Handling Notifications
If notifications are enabled, they can be fielded and handled through the onboard app state as seen in the example below - although this is not required for notifications to display:
Notifications as Toast Messages
The Notifications messages can also be used to send fully customized Dapp toast messages and updated. Check out the customNotifications API docs for examples and code snippets
Initialization Example
Putting it all together, here is an example initialization with the injected wallet modules:
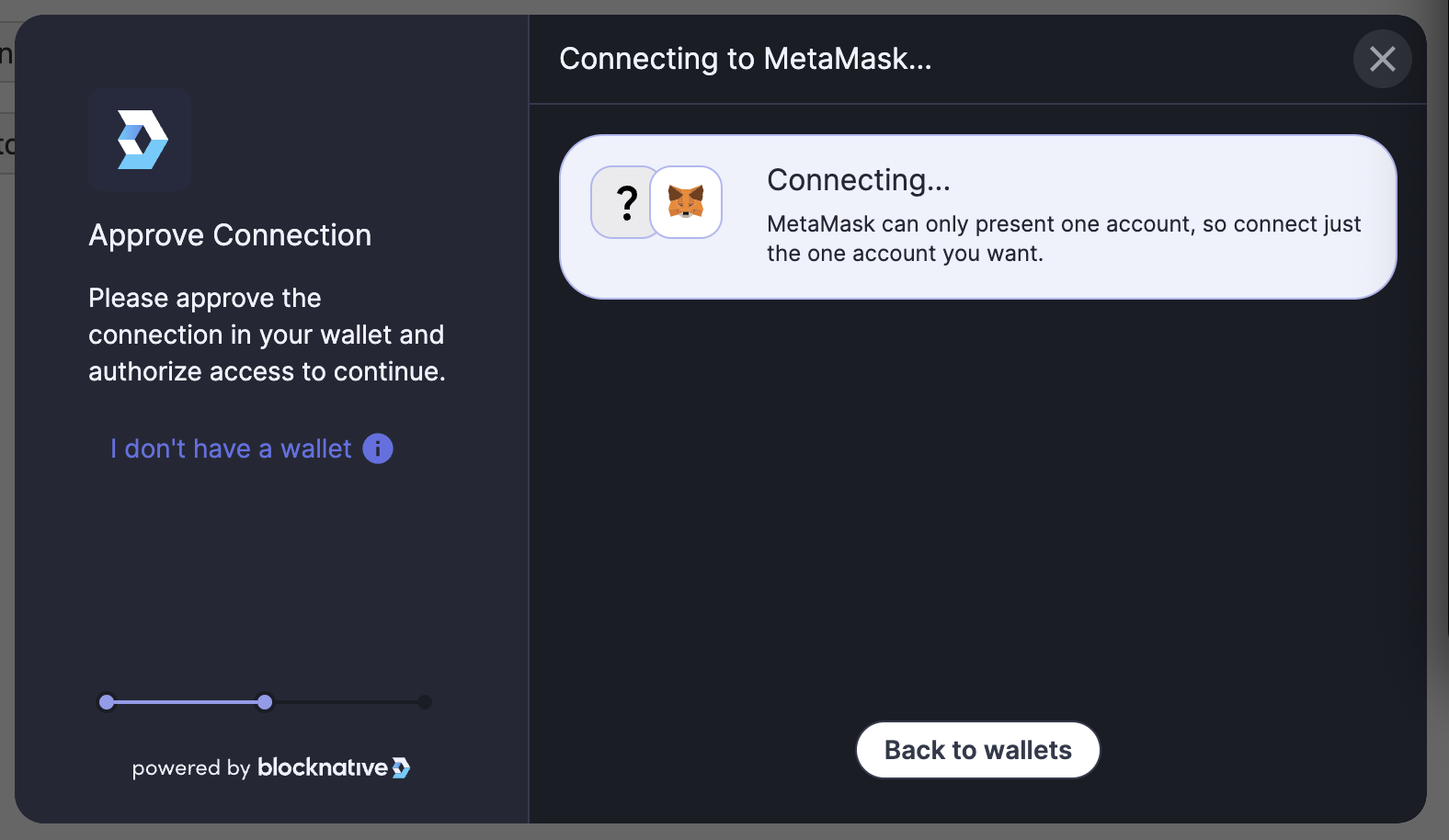
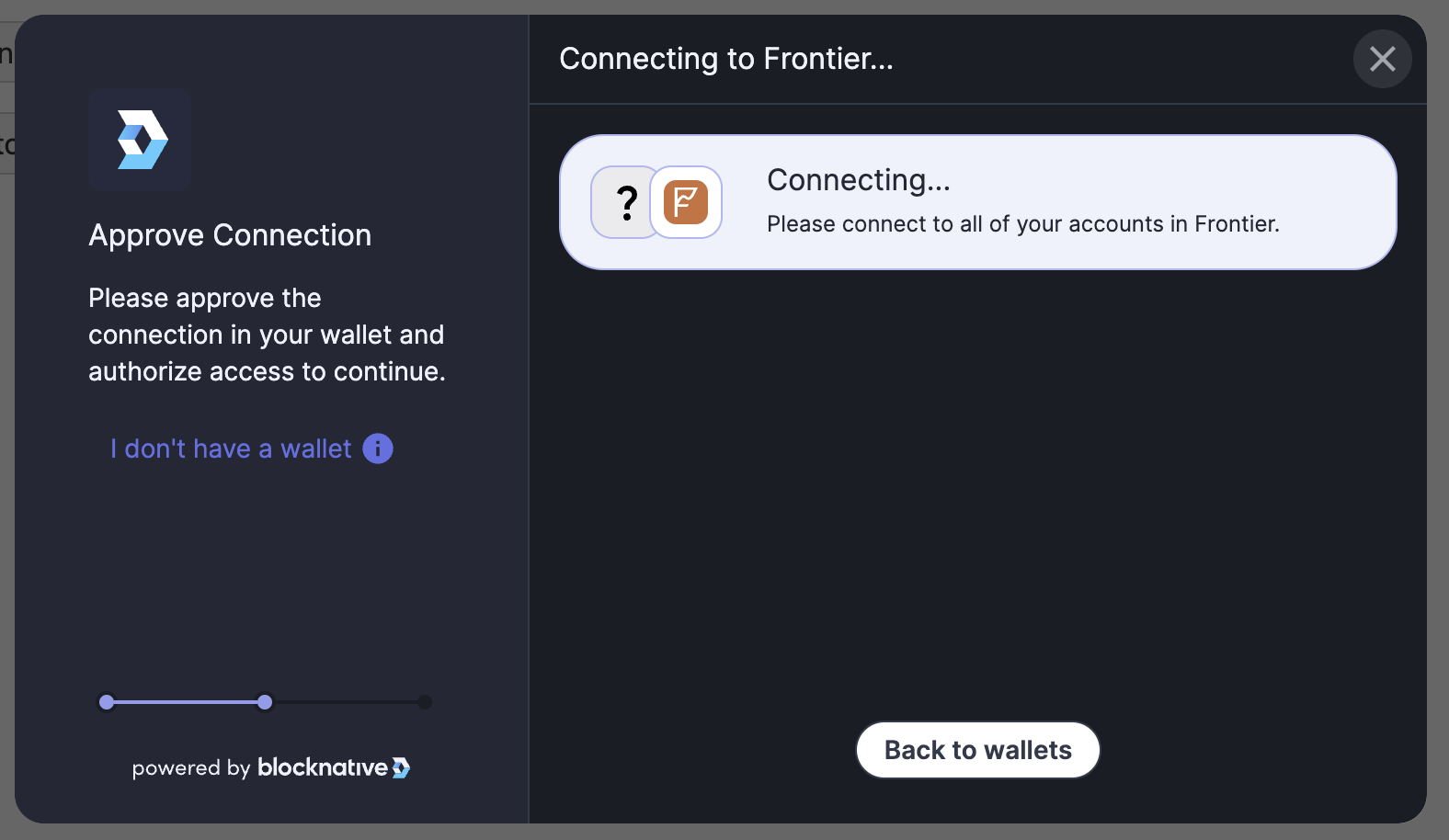
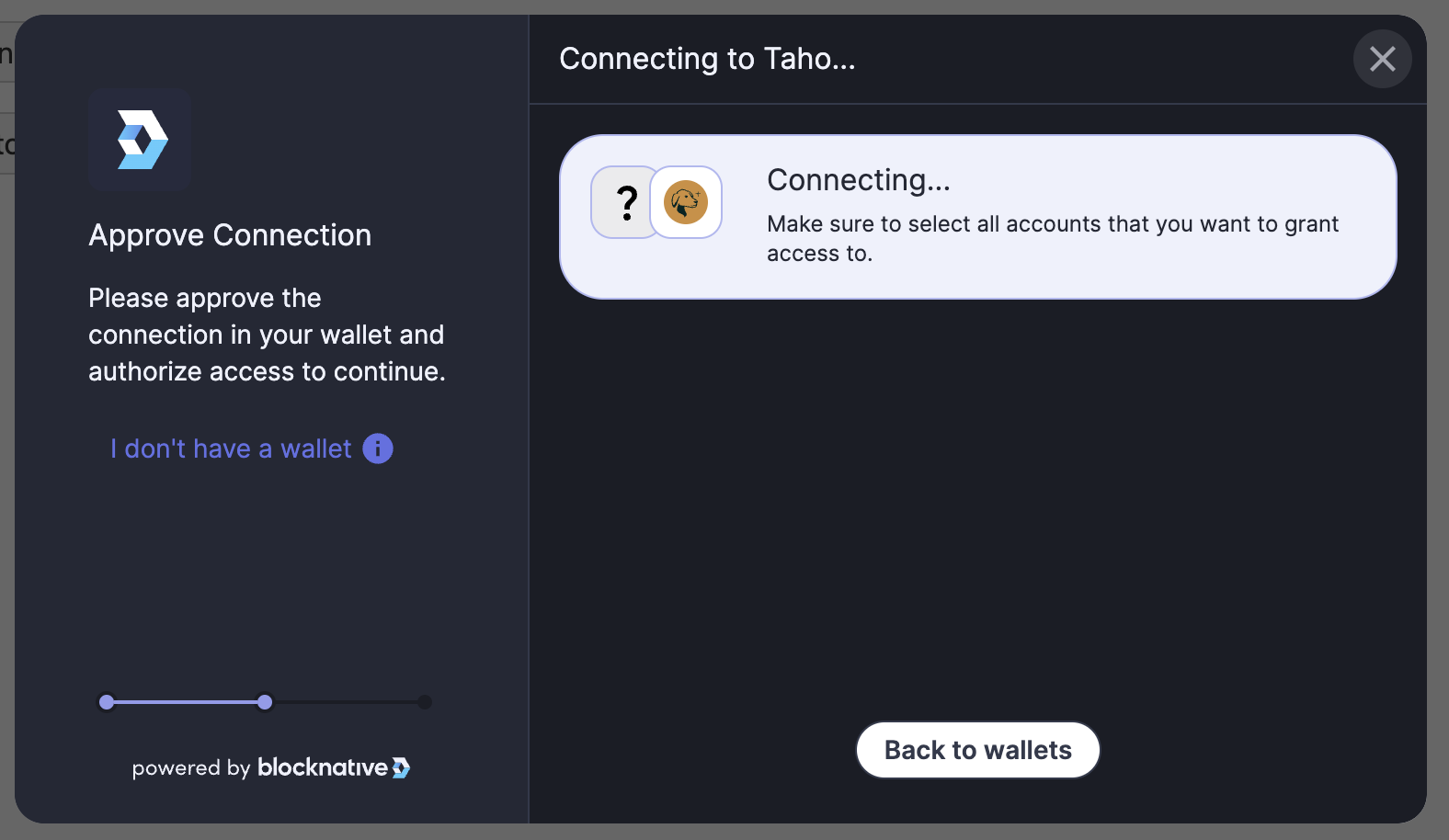
Connecting a Wallet
To initiate a user to select and connect a wallet you can call the connectWallet function on an initialized Onboard instance. It will return a Promise that will resolve when the user either successfully connects a wallet, or when they dismiss the UI. The resolved value from the promise will be the latest state of the wallets array. The order of the wallets array is last to first, so the most recently selected wallet will be the first item in the array and can be thought of as the "primary wallet". If no wallet was selected, then the wallets array will have the same state as it had before calling connectWallet.
Example
Auto Selecting a Wallet
A common UX pattern is to remember the last wallet that a user has previously connected by storing it in localStorage and then automatically selecting them for the user next time they visit your app.
You can enable this in your app by using the autoConnectLastWallet parameter when initializing and Onboard will take care of it:
Disconnecting a Wallet
A wallet can be disconnected, which will cleanup any background operations the wallet may be doing and will also remove it from the Onboard wallets array:
The disconnectWallet method takes the wallet.label value and returns a Promise that resolves to the current state of the wallets array.
State
Onboard currently keeps track of the following state:
wallets: The wallets connected to Onboardchains: The chains that Onboard has been initialized withaccountCenter: The current state of the account center UIwalletModules: The wallet modules that are currently set and will be rendered in the wallet selection modal
Get Current State
The current state of Onboard can be accessed at any time using the state.get() method:
Subscribe to State Updates
State can also be subscribed to using the state.select() method. The select method will return an
RXJS Observable. Understanding of RXJS observables is not necessary to subscribe to state updates, but allows for composable functionality if wanted. The key point to understand is that if you subscribe for updates, remember to unsubscribe when you are finished to prevent memory leaks.
To subscribe to all state updates, call the select method with no arguments:
Specific top level slices of state can be subscribed to. For example you may want to just subscribe to receive updates to the wallets array only:
Actions to Modify State
A limited subset of internal actions are exposed to update the Onboard state.
setWalletModules
For updating the wallets that are displayed in the wallet selection modal. This can be used if the wallets you want to support is conditional on another user action within your app. The setWalletModules action is called with an updated array of wallets (the same wallets that are passed in on initialization)
updateTheme
An exposed method for updating the
theme of web3-onboard. The function accepts Theme types (see below)
The function also accepts a custom built ThemingMap object that contains all or some of the theming variables
Example:
updateBalances
You may decide to get updated balances for connected wallets after a user action by calling the updatedBalances function, which expects a conditional array of addresses:
setLocale
Onboard will automatically detect the browser locale at runtime, but if you would like to update it manually you can call the setLocale function:
updateNotify
If you need to update your notify configuration after initialization, you can do that by calling the updateNotify function:
customNotification

Notify can be used to deliver custom DApp notifications by passing a CustomNotification object to the customNotification action. This will return an UpdateNotification type.
This UpdateNotification will return an update function that can be passed a new CustomNotification to update the existing notification.
The customNotification method also returns a dismiss method that is called without any parameters to dismiss the notification.
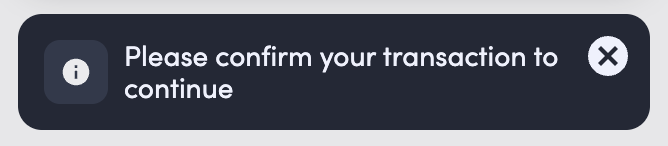
preflightNotifications
Notify can be used to deliver standard notifications along with preflight updates by passing a PreflightNotificationsOptions object to the preflightNotifications API action.

Preflight event types include:
txRequest: Alert user there is a transaction request awaiting confirmation by their wallettxAwaitingApproval: A previous transaction is awaiting confirmationtxConfirmReminder: Reminder to confirm a transaction to continue - configurable with thetxApproveReminderTimeoutproperty; defaults to 15 secondsnsfFail: The user has insufficient funds for transaction (requiresgasPrice,estimateGas,balance,txDetails.value)txError: General transaction error (requiressendTransaction)txSendFail: The user rejected the transaction (requiressendTransaction)txUnderpriced: The gas price for the transaction is too low (requiressendTransaction)
This API call will return a promise that resolves to the transaction hash (if sendTransaction resolves the transaction hash and is successful), the internal notification id (if no sendTransaction function is provided) or return nothing if an error occurs or sendTransaction is not provided or doesn't resolve to a string.
Example:
updateAccountCenter
If you need to update your Account Center configuration after initialization, you can call the updateAccountCenter function with the new configuration
setPrimaryWallet
The primary wallet (first in the list of connected wallets) and primary account (first in the list of connected accounts for a wallet) can be set by using the setPrimaryWallet function. The wallet that is set needs to be passed in for the first parameter and if you would like to set the primary account, the address of that account also needs to be passed in:
Setting the User's Chain/Network
When initializing Onboard you define a list of chains/networks that your app supports. If you would like to prompt the user to switch to one of those chains, you can use the setChain method on an initialized instance of Onboard:
The setChain methods takes an options object with a chainId property hex encoded string for the chain id to switch to. The chain id must be one of the chains that Onboard was initialized with. If the wallet supports programatically adding and switching the chain, then the user will be prompted to do so, if not, then a modal will be displayed indicating to the user that they need to switch chains to continue. The setChain method returns a promise that resolves when either the user has confirmed the chain switch, or has dismissed the modal and resolves with a boolean indicating if the switch network was successful or not. The setChain method will by default switch the first wallet (the most recently connected) in the wallets array. A specific wallet can be targeted by passing in the wallet.label in the options object as the wallet parameter. If a chain was instantiated without an rpcUrl, token, or label, add these options for wallets that require this information for adding a new chain.
Custom Styling
The Onboard styles can be customized via
CSS variables. The following properties and their default properties can be customized by adding these variables to the :root in your CSS file:
Build Environments
Many of the wallet modules require dependencies that are not normally included in browser builds (namely the node built-in modules such as crypto, buffer, util etc). If you are having build issues you can try the following bundler configs to resolve these dependency issues:
Webpack 4
Node built-ins are automatically bundled in v4 so that portion is handled automatically.
web3auth and torus will require a Babel to compile from es6 if not already supported. See config for Babel and Webpack4 as follows
npm i --save-dev @babel/cli @babel/core @babel/node @babel/plugin-proposal-nullish-coalescing-operator @babel/plugin-proposal-optional-chaining @babel/plugin-syntax-bigint @babel/register
AND
npm i babel-loader
babel.config.js
webpack.config.js
Webpack 5
You'll need to add some dev dependencies with the following command:
npm i --save-dev assert buffer crypto-browserify stream-http https-browserify os-browserify process stream-browserify util path-browserify
Then add the following to your webpack.config.js file:
If using create-react-app
CRACO provides a similar way to override webpack config which is obfuscated in Create React App built applications.
The above webpack 5 example can be used in the craco.config.js file at the root level in this case.
React App Rewired is another option for working with Create React App DApps
Add the following dev dependencies:
npm i --save-dev rollup-plugin-polyfill-node webpack-bundle-analyzer assert buffer crypto-browserify stream-http https-browserify os-browserify process stream-browserify util path-browserify
OR
yarn add rollup-plugin-polyfill-node webpack-bundle-analyzer assert buffer crypto-browserify stream-http https-browserify os-browserify process stream-browserify util path-browserify -D
SvelteKit
Add the following dev dependencies:
yarn add rollup-plugin-polyfill-node crypto-browserify stream-browserify assert -D
Then add the following to your svelte.config.js file:
SvelteKit + Vite
Checkout a boilerplate example here
Add the following dev dependencies:
yarn add rollup-plugin-polyfill-node crypto-browserify stream-browserify assert -D
Then add the following to your svelte.config.js file:
Then add the following to your vite.config.js file:
If an error presents around window being undefined remove the define.global block.
Add this to your app.html
Buffer polyfill
It seems some component or dependency requires Node's Buffer. To polyfill this, the simplest way I could find was to install the buffer package and include the following in web3-onboard.ts:
See this github issue for further troubleshooting
Vite
Checkout a boilerplate example for Vite-React here
Add the following dev dependencies:
npm i --save-dev rollup-plugin-polyfill-node crypto-browserify stream-browserify assert
Then add the following to your vite.config.js file:
Nuxt.js
Add the following to your nuxt.config.js:
Next.js
Checkout a boilerplate example for NextJS v13 here
Checkout a boilerplate example for NextJS here
If you are seeing an error during builds when dynamically importing Web3Onboard in a NextJS v13 project, try upgrading to to the Canary beta release of NextJS where this issue is fixed.
Package Managers
npm and yarn
Web3-Onboard will work out of the box with npm and yarn support.
pnpm
We have had issues reported when using pnpm as the package manager when working with web3-onboard.
As we work to understand this new manager more and the issues around it we recommend using npm or yarn for now.